Add Meta Description Tags to Blogger
Meta Tags are HTML elements used to provide structured metadata about a web page. Such tags are placed in the head section of an HTML document and Search Engines might use this data to display the search snippet when they display a page from your blog. Most of the Social Sharing Tools like the Facebook Share or the Google Plus buttons will pick up this meta description to create the snippet which gets shared to the Social Networks.
How to add Meta Description Tags
Blogger has rolled out an array of SEO features and now adding Meta Tags has become so easy. You can do it easily from the Blogger’s User Interface without doing much of Template Editing or pulling your hair. So here is how to do it
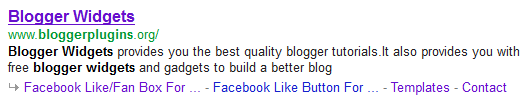
- Go to Settings > Search Settings and Enable Meta Tags. In the Text area give a 150 character description which will describe your Blog. This text might be used by Search engines when your Blog’s home page is displayed on Search Engines. Here is the snippet that I have given “Blogger Widgets provides you the best quality blogger tutorials.It also provides you with free blogger widgets and gadgets to build a better blog.”


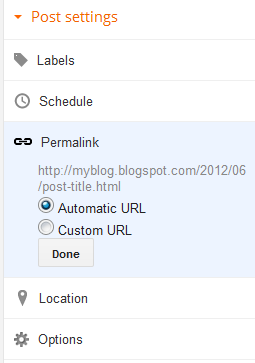
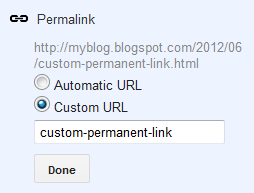
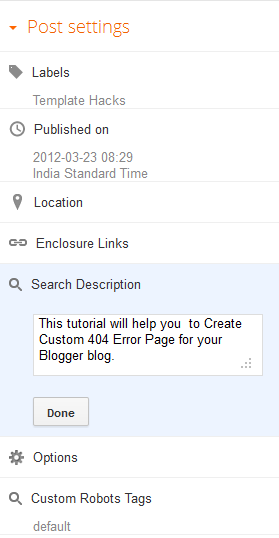
- Now when you make a Post, you can set the Meta Description from the Post Editor’sPost Settings Sidebar.

You can always edit the Search Description for existing posts as well - If you are having a custom template, make sure that the following line of code is present in your template. To do that go to Template and Proceed to Edit HTML .Find
<b:include data='blog' name='all-head-content'/>
If it's not present, add it just before </head> - That's It you have done it.